著者:
Mark Sanchez
作成日:
8 1月 2021
更新日:
18 5月 2024

コンテンツ
その他のセクションこのwikiHowは、HTMLドキュメントのフォントの色を変更する方法を説明しています。 HTMLフォントタグはHTML5で廃止されましたが、CSSを使用してHTMLページのテキストに色を追加できます。古いバージョンのHTMLを使用している場合は、必要に応じてHTMLフォントのカラータグを使用できます。
ステップ
方法1/2:CSSを使用する
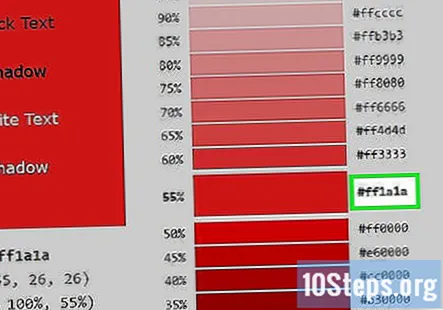
テキストの色を選択してください。 基本色(「赤」など)を使用してテキストに色を付けることはできますが、より微妙な色合いを得るにはHTMLカラージェネレーターを使用する必要があります。
- コンピューターのWebブラウザーでhttps://www.w3schools.com/colors/colors_picker.aspにアクセスします。
- ページ上部の六角形で使用する基本色を選択します。
- ページの右側で使用するシェードまでスクロールします。
- シェードの右側にある6文字のコードに注意してください。

HTMLドキュメントを開きます。 これは、フォントの色を変更するドキュメントである必要があります。- HTMLドキュメントをまだお持ちでない場合は、先に進む前に作成してください。
色を付けたいテキストを見つけます。 色を付けたい段落、ヘッダー、またはその他の形式のテキストが見つかるまで、ドキュメントをスクロールします。

テキストのタグに注意してください。 たとえば、テキストがヘッダーの場合、「「その前に。
ドキュメントの上部に「head」セクションと「style」セクションを追加します。 これを行うには、次のように入力します 「"タグ、を押す ↵入力、入力 "タグを付けてから、次のコードを入力します(必ず置き換えてください 赤 あなたのカラーコードと「
"色を付けたいテキストのタグ付き):
ドキュメントを確認します。 ページヘッダーは次のようになります。
本文の色を統一します。 ドキュメントのすべての本文を同じ色にしたい場合は、次のコードを入力し、代わりに好みの色を使用します 黒:
方法2/2:HTMLタグの使用
テキストの色を選択してください。 基本色(「赤」など)を使用してテキストに色を付けることはできますが、より微妙な色合いを得るにはHTMLカラージェネレーターを使用する必要があります。
- コンピューターのWebブラウザーでhttps://www.w3schools.com/colors/colors_picker.aspにアクセスします。
- ページ上部の六角形で使用する基本色を選択します。
- ページの右側で使用するシェードまでスクロールします。
- シェードの右側にある6文字のコードに注意してください。
HTMLドキュメントを開きます。 これは、フォントの色を変更するドキュメントである必要があります。
- HTMLドキュメントをまだお持ちでない場合は、先に進む前に作成してください。
色を付けたいテキストを見つけます。 色を付けたい段落、ヘッダー、またはその他の形式のテキストが見つかるまで、ドキュメントをスクロールします。
開いている「font」タグを追加します。 色を付けるテキストのすぐ左をクリックして、次のように入力します(必ず置き換えてください) 赤 お好みの色で):
「font」タグを閉じます。 色付けするテキストの末尾の右側のスペースをクリックして、次のように入力します そこ。
サンプルHTMLコード

コミュニティの質問と回答
カラーコードはどのように使用しますか?
16進コード(例:#ff00ff)、rgbコード(例:rgb(255,100,309))、またはWebセーフカラー(「赤」や「黒」などの名前だけの色)を使用できます。 colorhexa.comを使用してカラーコードを取得できます。
color:redをcolor:blueに変更するにはどうすればよいですか?
メモ帳などの通常のエディタを使用している限り、「赤」という単語を「青」という単語に置き換えることができます。
チップ
- ページを読みやすくするようにしてください。明るい色は白い背景では読みにくく、暗い色は黒い背景では読みにくいです。
- HTMLカラーコードは次のように分類されます。最初の2文字は赤の色相を示し、次の2文字は緑を示し、最後の2文字は青を示します。 「00」から「99」までの任意の色を使用して、各色の量を指定できます。数字の代わりに「FF」を使用すると、その色の最大量が呼び出されます(たとえば、「0000FF」は可能な限り青になります)。
- 古いコンピューターのディスプレイは約65,000色に制限されており、非常に古いディスプレイは256色に制限されています。ただし、インターネットユーザーの99%以上が、指定した色を見ることができます。
警告
- フォント要素は、XHTML 1.0 StrictDTDではサポートされていません。