著者:
Laura McKinney
作成日:
3 Lang L: none (month-011) 2021
更新日:
7 5月 2024

コンテンツ
この記事の内容:Webサイトの設計Webサイトのパフォーマンスの最大化
効果的でプロフェッショナルな見た目のウェブサイトが必要ですか?自分でそれを行う方法を学びましょう!初心者の間違いを避けながら、自分に似たサイトを設計できます。
ステージ
パート1 Webサイトの設計
-

Webサイトビルダーを使用するかどうかを決定します。 Webサイトを完全に設計するには、HTMLを比較的詳細に理解する必要があります。ただし、Weebly、Wix、WordPress、Google Sitesなどの無料のホスティングサービスを使用してWebサイトを簡単に作成できます。 Webサイト作成者は、HTMLよりも初心者にとってはるかに使いやすいです。- 独自のWebサイトをコーディングする場合は、HTMLとCSSの両方を学習する必要があります。
- Webサイトの作成に時間とエネルギーを費やしたくない場合は、Webデザイナーを雇うこともできます。フリーランスのデザイナーは通常、1時間あたり30〜100ユーロを請求します。
-

サイトの計画を立てます。 Webサイト作成サイトに接続する前に、サイトに提供するページ数、これらの各ページのコンテンツ、および次のような重要なページのレイアウトについての一般的な考えが必要です。ホームページと「アバウト」ページ。- 配置するコンテンツを考えるだけでなく、各ページの大まかな図を描くことで、Webサイトを視覚化する方が簡単な場合があります。
-

直感的なデザインを使用してください。 新しいアイデアが確かに優れている場合、サイトの基本設計は次のような幅広いラインに対応する必要があります。- ナビゲーションオプション(さまざまなページのタブなど)は、ページの上部に配置する必要があります。
- メニューアイコン(☰)を使用する場合は、ページの左上隅に配置する必要があります。
- 検索バーを使用する場合、ページの右上隅に配置する必要があります。
- 有用なリンク(「about」ページや「contact us」ページへのリンクなど)は、すべてのページの下部に配置する必要があります。
-

首尾一貫したウェブサイトを作成する 選択したフォント、色、画像のテーマ、デザインオプションが何であれ、ウェブサイト全体で同じ決定を守ります。 「about」ページで特定のフォントと特定のカラーパレットに直面している一方で、ホームページで使用されているフォントとはまったく異なるものであると、非常に混乱する可能性があります。- たとえば、サイトのホームページでクールな色のみを使用する場合、次のページでは明るい色を選択しないでください。
- 特に有色の要素が動いているときに、明るく爆発的な色を使用すると、少数のWebユーザーが発作を起こす可能性があることに注意してください。サイトでこのタイプの色を使用する場合は、ユーザーが問題のページにアクセスする前に表示されるアラートを設定してください。
-

ナビゲーションオプションを追加します。 ホームページの上部にWebサイトの重要なページへのリンクを配置することにより、新しい訪問者がメインコンテンツにアクセスできるようになります。ほとんどのWebサイト作成者は、これらのデフォルトリンクを追加します。- ページのURLからのみアクセスできるようにするのではなく、サイトのオプションをクリックして、サイトの各ページにアクセスできるようにすることが重要です。
-

ぴったり合う色を使用してください。 他のタイプのデザインと同様に、ウェブサイトのデザインは視覚的に楽しい色の組み合わせに基づいています。このためには、うまく調和する色を選択することが不可欠です。- どこから始めればよいかわからない場合は、黒、白、グレーが常に調和のとれた組み合わせを形成します。
-

ミニマリストデザインを選択します。 ミニマリストデザインの傾向は、クールな色、シンプルなグラフィック、白地に黒、できるだけフリルを好む傾向があります。ミニマリストのデザインは複雑な要素を必要としないため、あまり労力をかけずに簡単にプロフェッショナルで魅力的なWebサイトを作成できます。- 多くのウェブサイト作成者には、テーマが提供されます ミニマリスト、サイトのオプションを選択するとき。
- インクルード brutalism ミニマリズムの変種です。線はより硬く、色はより明るく、太いeです。使用される制限は最小限です。ブルータリズムはミニマリズムほど人気はありませんが、サイトのコンテンツによっては、デザインのニーズにより関連する場合があります。
-

独自の選択を行います。 直線とボックスは確かに人気がありますが、独自のスタイルを選択することにより、サイトに個性をもたらすことができます。これにより、ウェブ上で目立つようになります。- 重なり合う効果を与えるために、サイトの要素を非対称に、または互いの上に配置して、電流に逆らうことを恐れないでください。
- それらがエレガントである場合、鋭い角と正方形の要素(「カードベース」のプレゼンテーションと呼ばれる)は、柔らかくて丸い要素よりも魅力的ではありません。
パート2サイトのパフォーマンスを最大化する
-

モバイル最適化オプションを活用してください。 モバイルブラウザは、デスクトップブラウザよりも多くのトラフィックを占めます。サイトのモバイルバージョンには、デスクトップバージョンよりも、そうでないとしても、注意を払う必要があります。ほとんどのWebサイトデザインサービスは、サイトのモバイルバージョンを自動的に作成します。それでも、次の項目に留意する必要があります。- ボタン(例:サイトリンク)が大きく、簡単にクリックできることを確認してください。
- モバイルでは表示できない機能(例:Flash、Javaなど)をインストールしないでください。
- ウェブサイト用にモバイルアプリのデザインを検討してください。
-

同じページであまりにも多くの写真を使用しないでください。 モバイルブラウザのようなデスクトップブラウザは、大量の写真やビデオを含むページの読み込みに苦労する場合があります。ウェブサイトのデザインで画像がページあたり2〜3個以上使用されている場合、サイトの読み込み時間が非常に長くなり、これらのサイトの読み込みが終了する前にユーザーがサイトを離れる危険があります。ページ。- 一般に、サイトのページは4秒未満で読み込まれます。
-

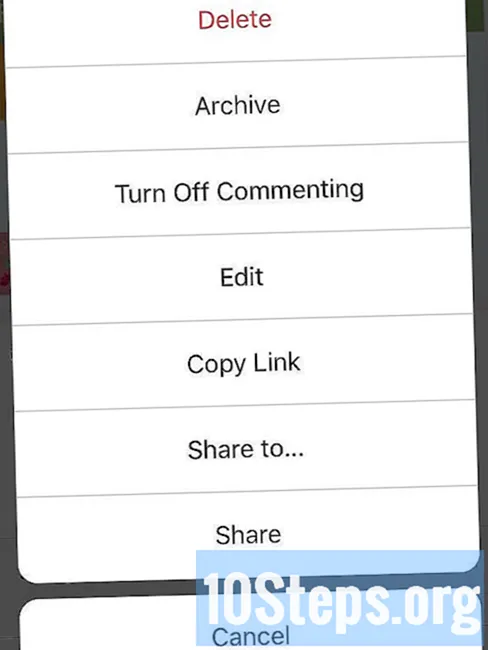
「連絡先」ページを追加します。 すべての重要なサイトには、「お問い合わせ」ページが表示されており、そのページには会社またはインターネットサイトの背後にいる人物の座標が表示されています。一部のサイトでは、このページには統合された問い合わせフォームも表示されます。 「連絡先」ページを通じて、訪問者に簡単で直接的なコミュニケーション方法を提供します。不要なフラストレーションを回避できます。 -

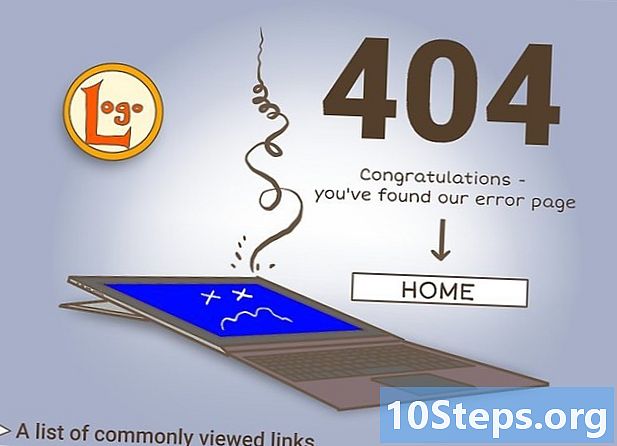
カスタム404ページを作成します。 ユーザーがサイトの特定のページにアクセスすると、まだオンラインではないか、もう存在しません。「エラー404」ページが表示されます。ほとんどのブラウザはデフォルトの404ページを使用しますが、Webサイトビルダーの設定でカスタマイズできます。このオプションを選択する場合は、次の詳細を含めることを検討してください。- わずかなエラー(例:「おめでとう、ページエラーが見つかりました!」)
- サイトのホームページへのリンク
- 頻繁にアクセスされるリンクのリスト
- サイトの画像またはロゴ
-

検索バーを使用します。 サイトの作成方法で検索バーを追加できる場合は、追加することを強くお勧めします。これにより、訪問者は、ナビゲーションオプションをクリックすることなくページに移動できます。- 検索バーは、訪問者がページを検索せずに一般的な用語を検索する場合にも非常に便利です。
-

ホームページに最大限の時間を投資してください。 訪問者があなたのホームページに到着すると、彼はすぐにあなたのサイトのテーマのアイデアを得ることができるはずです。さらに、閲覧オプションや画像など、このホームページのすべてのアイテムをすばやく読み込む必要があります。ホームページには以下を含める必要があります。- 行動を促すフレーズ(クリックするボタン、記入するフォームなど)
- ナビゲーションバーまたはメニュー
- 魅力的な画像(例:大きな写真、ビデオ、またはeを伴う小さな写真のグループ)
- サイトのサービスまたはトピックに関連するキーワード
-

さまざまなブラウザーおよびさまざまなシステムでWebサイトをテストします。 これは非常に重要です。なぜなら、異なるブラウザーはサイトの一部の側面を同じ方法で処理できない可能性があるからです。 Webサイトの宣伝を開始する前に、Windows、Mac、iPhone、Androidの次のブラウザーに接続してみてください。- Google Chrome
- Firefoxの
- Safari(iPhoneおよびMacのみ)
- Microsoft EdgeおよびInternet Explorer(Windowsのみ)
- いくつかの異なるAndroidスマートフォン(Samsung Galaxy、Google Nexusなど)に埋め込まれたブラウザ
-

サイトを定期的に更新する デザインのトレンド、リンク、写真、キーワードは時間とともに変化します。最新の状態に保つために、サイトを変更する必要があります。サイトのパフォーマンスを確認し、少なくとも3か月ごと、できればより頻繁に、同様のサイトと比較する必要があります。