著者:
John Stephens
作成日:
21 1月 2021
更新日:
27 4月 2024

コンテンツ
この記事の内容:フレームごとにFlashアニメーションフレームを作成する1つのポイントから別のポイントにアニメーションを作成する(補間)サウンドと音楽を追加する5
Flashは、インターネットやテレビなどの他のメディアでも最も人気のあるアニメーション形式です。現在のアニメーションソフトウェアには、プロセス全体を簡素化するためのさまざまなツールが用意されているため、単純なFlashアニメーションを作成するのは非常に簡単です。 Flashで作成するアニメーションムービーのアイデアがある場合は、数時間以内にスケッチを表示可能にすることができます。
ステージ
パート1フレームごとのFlashアニメーションを実行する
-

ライブ画像アニメーション。 この手法は、アニメーションの最も伝統的な基礎と見なされます。各フレームには、わずかに変更されていることを除いて、その前の画像が含まれます。フレームが次々に表示されると、結果の画像が動くようです。これは、従来の手動アニメーションの開始以来使用されてきた方法であり、いわゆる「補間」技術よりもはるかに多くの時間を必要とします(次のセクションを参照)。- Flashはデフォルトで24フレーム/秒(または24 FPS)でアニメーションを生成します。これは、1秒間に24枚の画像が含まれることを意味し、必ずしも互いに異なる必要はありません。この数は必要に応じて調整でき、多くのアニメーションは1秒あたり12フレームしか使用しません。ただし、1秒あたり24フレームのフレームレートを使用すると、アニメーションが非常にスムーズに表示されることに注意してください。
-

「Flash Professional」をインストールします。 さまざまなフラッシュアニメーションプログラムがありますが、これらの中で最も高度なものはAdobe Flash Professional CCです。評価版は無料でインストールできますが、Adobeの購読に興味がない場合は、別の製品を使用することもできます。この記事の残りの部分では、Adobe Flash Professionalおよびその他の同様のソフトウェアの使用について、「Flash」を参照します。 -

図面を作成します。 フレームごとにわずかな違いがあるだけのいくつかのフレームを必要とするフレームごとのアニメーションでは、それらすべてを手作業で行う必要があります。すべてを最初から、または進行に沿って描くことができます。 Flash Editorを使用して、プロジェクトに直接描画したり、お気に入りの画像作成プログラムで作成したりすることもできます。- 品質を犠牲にせずに画像のサイズを変更したい場合は、ビットマップではなくベクトル描画として作成した方が良いでしょう。ベクトル化された画像は、サイズが変更されてもピクセル化効果や品質の低下なしに再描画されます。ビットマップ図面は、おそらく毎日見るのに慣れている伝統的な画像です(写真、アイコンなど)。サイズを変更すると、ピクセル化によって劣化します。
-

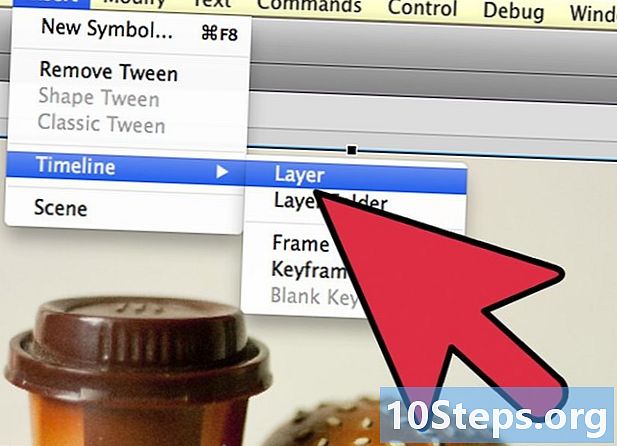
最初のフレームを作成します。 Flashを起動すると、白い背景と空のタイムラインが表示されます。これは、画像を追加すると自動的に入力されます。 Adobe Photoshopを使用する場合と同じ方法で、背景レイヤーと描画レイヤーの間でやり取りできます。- 画像を挿入する前に、アニメーションの基本的な背景を作成します。最初のレイヤーの名前を「Background」に変更してロックします。 2番目のレイヤーを作成し、必要な名前を付けます。アニメーションを作成するのはこのレイヤー上です。
- 図面を最初のフレームのキャンバスに追加します。コンピューターからアップロードするか、内蔵のFlashソフトウェアツールを使用して、このプログラムで直接描画することができます。
- 最初の画像は「プライマリフレーム」になります。プライマリフレームは、画像を含み、アニメーションのバックボーンを形成するフレームです。画像を変更するたびに新しいものを作成する必要があります。
- プライマリフレームは、タイムラインで黒い点でマークされています。
- 各フレームに必ずしも新しい画像を配置する必要はありません。 4つまたは5つのセカンダリフレームごとにプライマリフレームを適用することにより、適切なアニメーションを作成できます。
-

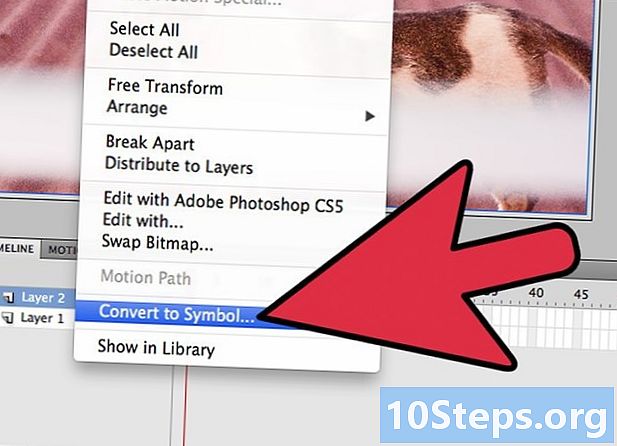
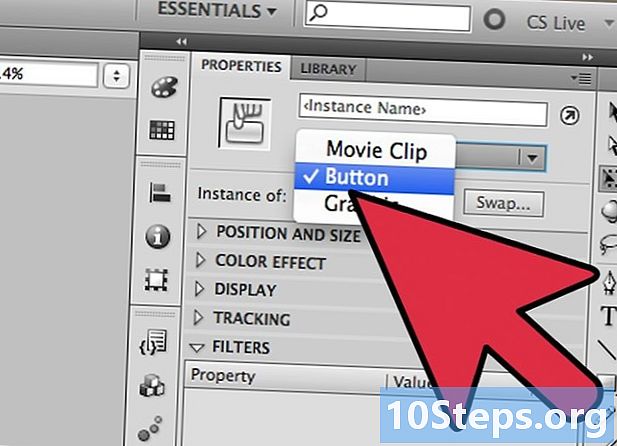
図面を「シンボル」に変えます。 図面をシンボルに変換すると、フレームに数回簡単に挿入できます。これは、水族館で魚などの複数のオブジェクトを作成する必要がある場合に特に便利です。- 図面全体を選択します。それを右クリックして、オプション「シンボルに変換」を選択します。これにより、後ですばやくアクセスできる画像がライブラリに追加されます。
- 図面を消去します。心配しないで!ライブラリからそれを表すオブジェクトをドラッグして、ステージに戻します。同じ図面の複数のインスタンスをシーケンスに簡単に追加できます!
-

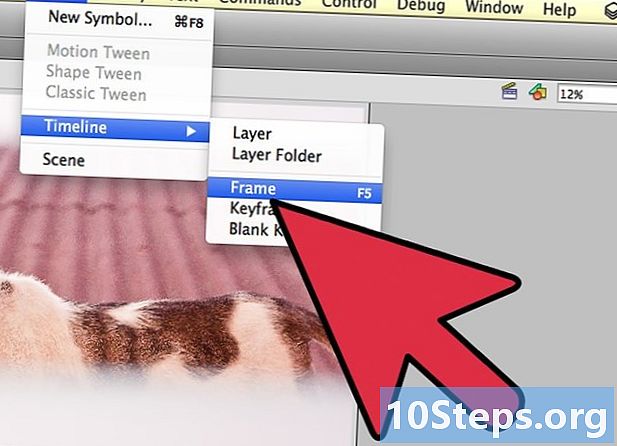
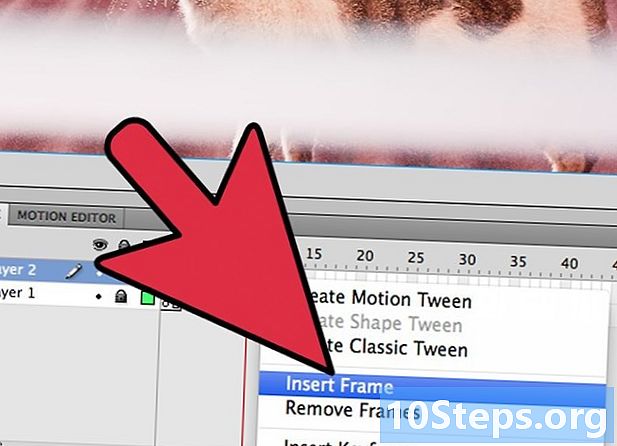
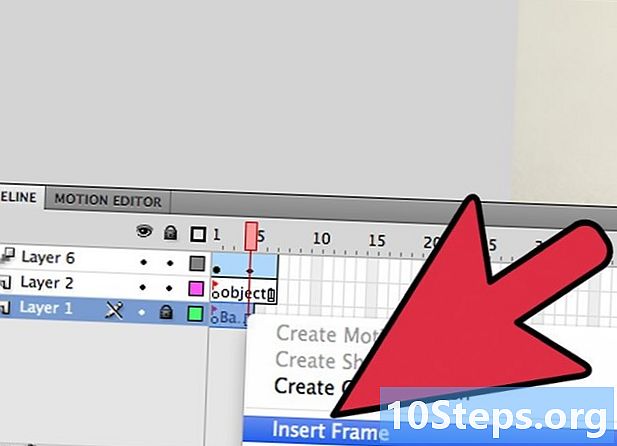
空のサイドフレームを追加します。 最初のフレームの準備ができたら、最初のフレームと次のプライマリフレームの間にいくつかの空のサイドフレームを配置できます。必要な回数だけ押す F5 空のサイドフレームをシーケンスに追加します。 -

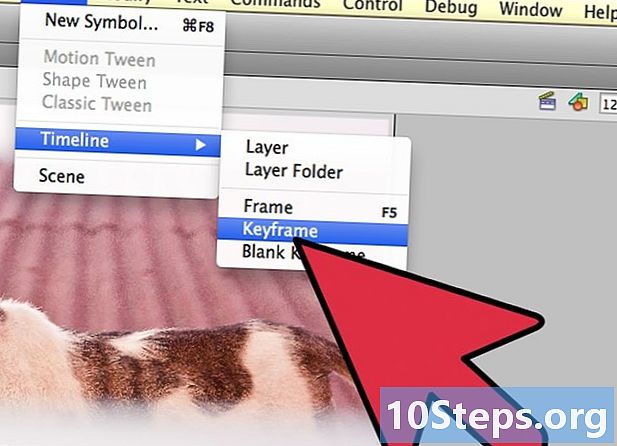
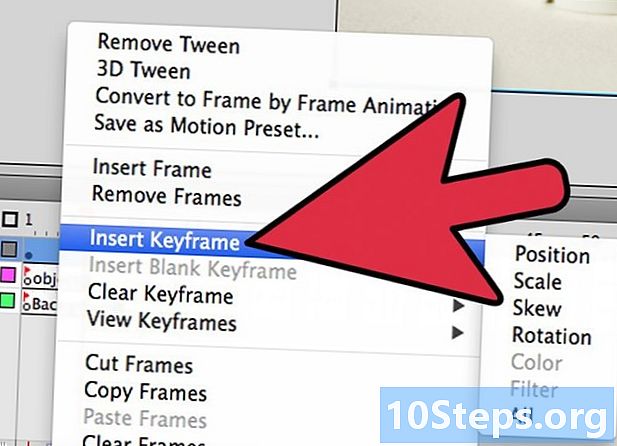
2番目のプライマリフレームを作成する 空のサイドフレームを追加したら、2番目のプライマリフレームを作成する準備ができました。これを行うには、2つのオプションがあります。既存のプライマリフレームをコピーして変更を適用するか、新しいフレームを作成して新しい画像を挿入します。別のプログラムで作成されたオブジェクトを使用し、Flashプログラムの描画ユーティリティを使用した場合は、最初の方法を使用する場合、この最後の手順を適用することをお勧めします。- プレス F6 前の内容でプライマリフレームを作成します。空のプライマリフレームを作成するには、タイムラインの最後のフレームを右クリックし、[空のプライマリフレームを挿入]を選択します。前のシーケンスの内容はすべて消えます(ただし、記憶されます)。
- 2番目のプライマリフレームを作成したら、イメージを変更して、目的のモーションエフェクトを与える必要があります。 Flashを使用している場合、その変換ツールを使用して、フィーチャで作成されたキャラクターの腕など、描画の側面を変更できます。
- 各プライマリフレームに新しい図面を挿入する場合は、前のフレームと同じ場所に配置するか、少なくとも新しい場所が画面上の正しい配置ロジックに従っている必要があります。フレーム。
-

プロセスを繰り返します。 2つのプライマリフレームを作成したので、始めましょう。アニメーションの最後まで同じプロセスを繰り返すことで続行できます。各プライマリフレームの間にいくつかの空のサイドフレームを追加し、オブジェクトの動きが連続的に見えるようにします。- 少しずつ変更を加えます。各プライマリフレームにわずかな変更を加えるだけで、アニメーションは非常に滑らかになります。線でできたキャラクターの腕を動かしたい場合、2番目のプライマリフレームは動きの終わりではなく、中間の位置を表す必要があります。これらの中間フレームを使用して、動きの始まりから終わりまでの移行を表します。アニメーションはより滑らかになります。
パート2あるポイントから別のポイントへのアニメーションの作成(補間)
-

「補間」の手法。 Flashソフトウェアには補間関数が含まれており、これを使用すると、基本的にアニメーション内のオブジェクトの開始点と終了点を配置できます。ソフトウェアは、これらのポイント間の動きと、指示に従ってオブジェクトに変換し、アニメーションの錯覚を作成します。フレームごとのアニメーション手法を使用した場合のように、プライマリフレームごとに図面を作成する必要はありません。- 補間手法は、形状の累進的な歪みの効果に特に有用です。 モーフィング これにより、オブジェクトはアニメーション中に徐々に変換されます。
- 画像ごとのアニメーションと補間手法は、補完的な方法で単一のフィルムに適用できます。
- 一度に1つのオブジェクトのみを補間モーションに送信できます。複数のオブジェクトを同時にアニメーション化する場合は、異なる追加レイヤーでアニメーション化する必要があります(アニメーション化するオブジェクトごとに1つのみ)。
-

最初のオブジェクトを作成します。 フレームごとのアニメーションとは異なり、補間関数を使用するためにアニメーション化する複数のオブジェクトを作成する必要はありません。代わりに、補間プロセス中にオブジェクトを作成し、そのプロパティを変更する必要があります。- 画像を追加する前に、アニメーションシーケンスの背景を作成します。最初のレイヤーに「Background」という名前を付けてロックします。 2番目のレイヤーを作成し、都合の良いときに名前を付けます。この最後のレイヤーは、アニメーションを実現するレイヤーになります。
- Flashソフトウェアの組み込みツールを使用するか、ベクター描画プログラムから画像をインポートすることをお勧めします。サイズの変更(拡大または縮小)の対象となるベクトル描画は、品質の低下を示しませんが、ビットマップ画像はピクセル化によって大幅に劣化します。
-

オブジェクトをシンボルに変換します。 オブジェクトの動きを補間するために、シンボルに変換する必要があります。 Flashはこの形式でのみ操作できます。操作しない場合、未処理のオブジェクトをシンボルに補間しようとすると、ソフトウェアはまず変換を要求します。- オブジェクトを右クリックして、「シンボルに変換」を選択します。次に、オブジェクトが作業ライブラリに追加され、同時に複製が容易になります。
-

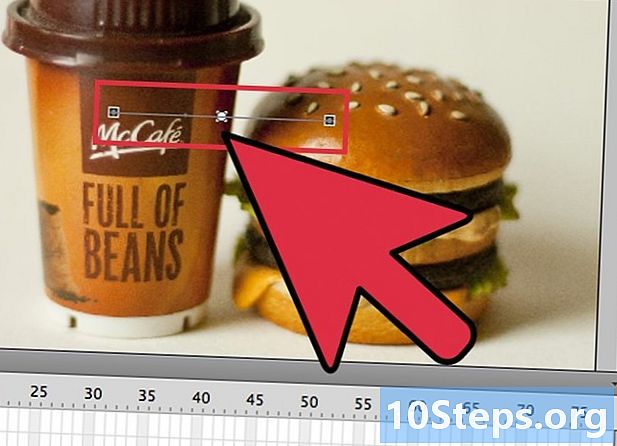
最初の動きの補間を作成します。 ある点から別の点への移動の補間には、指定されたパスに沿ってオブジェクトを移動することが含まれます。シーン内のシンボルを右クリックして、「ディスプレイスメント補間を作成」を選択します。ソフトウェアは、デフォルトの補間の時間を表す24フレームをタイムラインに追加します。 Flashは1秒あたり24フレームでアニメーションを作成するため、この移動には1秒かかることに注意してください。- モーション補間を作成すると、ソフトウェアは補間の最後のフレームに直接移動します。
-

軌道を作成します。 補間を作成したら、オブジェクトを移動したい場所に移動できます。 Flashは、軌跡の破線を表示して、補間の各フレームでオブジェクトが到達した位置を視覚化します。- 作成するパスは、開始点と終了点の間の直線です。
-

最下層を広げます。 アニメーションを起動すると、オブジェクトはそれに割り当てられたパス上を移動しますが、背景画像は最初のフレーム後に消えます。これを修正するには、アニメーションのすべてのフレームに背景画像を拡張する必要があります。- タイムラインで背景レイヤーを選択します。タイムラインの最後のフレームをクリックして、移動の終了も表します。プレス F5 この時点まで背景フレームを挿入します。これにより、ディスプレイスメントが終了するまで背景画像の表示が維持されます。
-

プライマリフレームを追加します。 パスにプライマリフレームを追加すると、移動中にオブジェクトに変換を加えることができます。オブジェクトがプライマリフレームに表示されている場合にのみ、オブジェクトを変換できます。プライマリフレームをパスに追加するには、まずプライマリフレームに変換するタイムラインのフレームを選択します。オブジェクトをクリックしてから、このフレームの過程で目的の位置に移動します。パスは自動的に調整され、プライマリフレームがタイムラインに追加されます。タイムラインに追加されたプライマリフレームには、菱形の黒いアイコンが付いています。 -

補間の軌跡を調整します。 オブジェクトのディスプレイスメントを変更するには、フレームの各位置マークをクリックして、新しい位置に向かってドラッグします。動きが不安定になる可能性があるので、コースをあまり変更しないでください(もちろんそうしない限り)。 -

オブジェクトを変換します。 プライマリフレームと軌道を確立したら、オブジェクトを変換して、補間された軌道上を移動するときにオブジェクトが変化するようにします。形状、色、回転、サイズの変更、その他のすべてのプロパティを変更できます。- これらの変更を行うフレームを選択します。
- オブジェクトのプロパティダイアログを開きます。絞ることができます Ctrlキー+F3 このダイアログが表示されない場合。
- このウィンドウで、オブジェクトの変更に必要なすべての値を変更します。たとえば、色相や色を変更したり、フィルターを追加したり、サイズを変更したりできます。
- また、「フリーハンド」変換ツールを使用して、自由に形状を変更できます。
-

補間に最後の仕上げを施します。 同時に押すことにより、彼の動きの補間をテストします Ctrlキー+↵Enter。行っている変換が妥当であり、オブジェクトの動きが正しい速度であることを確認してください。アニメーションが速すぎる場合は、1秒あたりのフレーム数を減らすか、補間範囲の長さを増やすことができます。- 1秒あたりのフレーム数はデフォルトで24に設定されているため、12に減らしてください。これを行うには、プロパティダイアログを開き、1秒あたりのフレーム数(FPS)を変更します。 12 FPSの値に切り替えると、アニメーションの実行時間が2倍になりますが、ぎくしゃくしすぎます。
- 補間範囲を変更するには、適用するレイヤーを選択し、スライダーを使用してストレッチします。補間の長さを2倍にしたい場合は、48フレームにわたってストレッチします。バックグラウンドレイヤーに十分な数の空のサイドフレームを挿入します。これをアニメーションの動きの途中で消えないように、シーケンス内のすべてのフレームに展開する必要があります。背景レイヤーを拡張するには、選択して、タイムラインのアニメーションの最後のフレームをクリックしてから F5
パート3サウンドと音楽を追加する
-

サウンドエフェクトと背景を記録または検索します。 アニメーションで行われるさまざまなアクションに効果音を追加して、アニメーションを強化し、より安心させることができます。音楽はより注目を集め、アニメーションに優れたレンダリングを提供できます。 Flashは、AAC、MP3、WAV、AUなどのさまざまなサウンドファイル形式をサポートしています。最小のファイルサイズで最高の品質が得られるものを選択してください。- MP3形式は、非常に受け入れられる音質とより圧縮されたファイルをもたらします。この方法でエンコードされたファイルは多くの場合大きいため、可能な場合はWAV形式を避けてください。
-

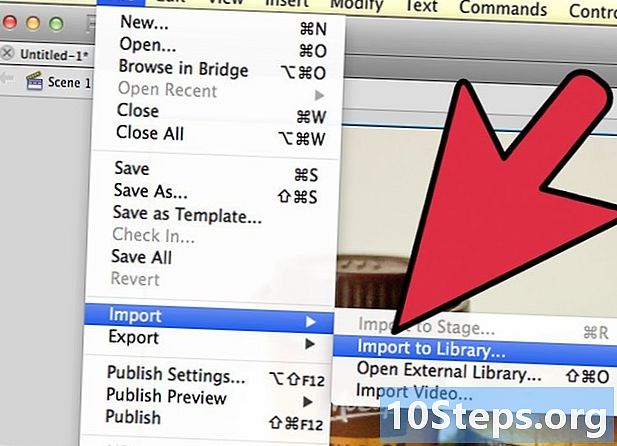
サウンドファイルをライブラリにインポートします。 アニメーションにサウンドエフェクトを追加する前に、ソフトウェアの作業ライブラリに設定する必要があります。これにより、より簡単にプロジェクトにインポートできます。 「ファイル」→「インポート」→「ライブラリにインポート」をクリックします。次に、コンピューターを参照して適切なサウンドファイルを見つけます。後で見つけやすいように、サウンドファイルに名前を付けてください。 -

サウンドファイルごとにレイヤーを作成します。 既存のレイヤーにサウンドを追加できるため、これは厳密には必要ありません。各サウンドファイルを独自のレイヤーに配置すると、音量とカット位置を減らしたり、徐々に増やしたりする効果をより細かく制御できます。また、サウンドシーケンスの移動や同期も簡単になります。 -

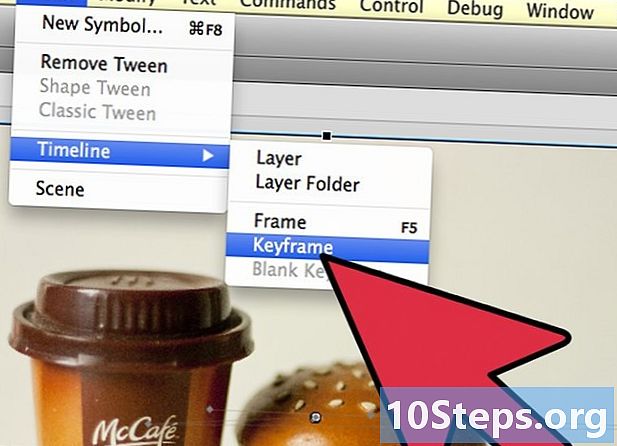
サウンドを開始するプライマリフレームを作成します。 サウンドレイヤー上で、サウンドを開始するアニメーションシーケンスのフレームを選択します。プレス F7 空のプライマリフレームを挿入します。たとえば、アニメーション全体で再生する音楽ファイルを含める場合は、サウンドレイヤーの最初のフレームを選択します。キャラクターの1つに固有のダイアログを追加する場合は、キャラクターが話し始めるフレームを選択します。 -

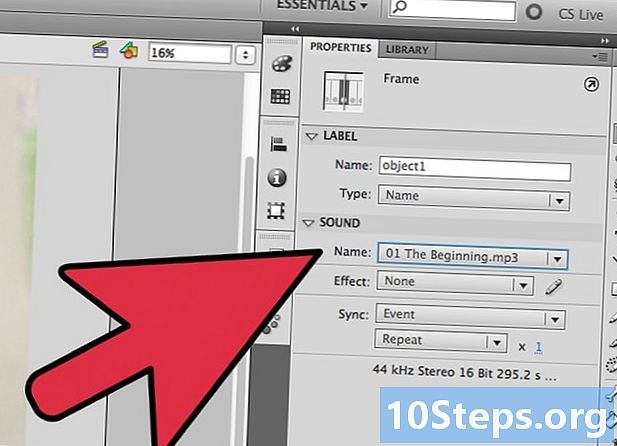
サウンドまたは音楽ファイルを追加します。 プロパティ選択ウィンドウのセクションはサウンド用に予約されています。このセクションを展開して、さまざまなオプションを表示できます。 [名前]メニュー項目をクリックし、ライブラリからインポートするファイルを選択します。 -

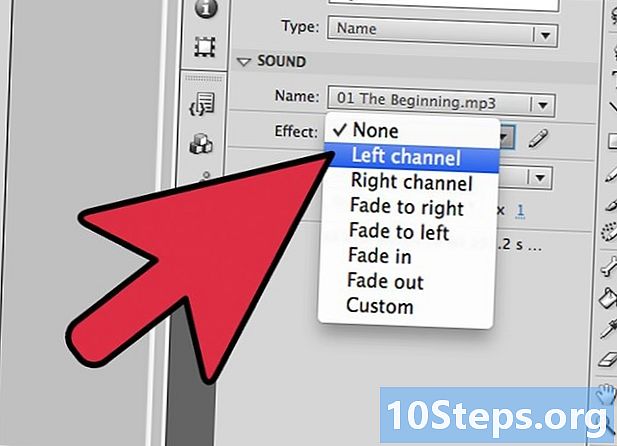
効果音を設定します。 ファイルを選択したら、再生方法を設定できます。選択するものは、サウンドがアニメーションに与える効果によって異なります。プロパティ選択ウィンドウの「名前」セクションに含まれるオプションを使用して、各サウンドの効果、タイミング、および繰り返し設定を変更できます。- 効果 -このオプションを使用すると、減少や増分の増加などの効果音を追加したり、サウンドにエコーを加えたりできます。プリセットサウンドエフェクトが設定されているドロップダウンメニューから選択するか、メニューの横にある鉛筆アイコンをクリックして、独自の設定をカスタマイズできます。
- 同期 -この設定は、アニメーションでのサウンドの再現方法を定義します。 「イベント」オプションを使用すると、特定のイベントから最後までサウンドを完全に再現できます。前のサウンドが終了する前にサウンドが再びトリガーされた場合、元のサウンドは最後まで継続します。 「開始」オプションは前のオプションと同じように機能しますが、イベントが再びトリガーした場合、現在のサウンドは停止して再開します。 「オフ」オプションは、同じフレームで再生されているサウンドを停止します。このオプションを他のサウンドプロパティと組み合わせて使用する場合は、サウンド再生を停止する新しいプライマリフレームを作成して、このオプションを使用する必要があります。 「ストリーム」オプションは、再生中のサウンドを他のレイヤーのフレーム数と一致させようとします。このオプションはダイアログに最適です。
- リハーサルループ -この設定により、サウンドの繰り返しループの数を設定できます。サウンドを1回だけ再生するように設定できますが、複数回再生することもできます。アニメーションがループで動作することを意図している場合は、このパラメーターを繰り返し回数に制限なく設定する必要があります。
-

プロジェクトを終了します。 プロジェクトが完了したら、「。swf」として保存します。これは映画の再生に使用されるものであり、Flashプラグインを備えた実質的にすべてのインターネットブラウザーで表示できます。また、表示用に専用のFlashプレーヤーに読み込むこともできます。また、Newgrounds、Albino Blacksheep、Kongregateなど、他の人に見せるために作品を送信できるWebサイトも多数あります。 -

将来のプロジェクトを進めてください。 このガイドでは、アニメーション作成の基本のみを説明していますが、まだ学ぶべきことがたくさんあります。 ActionScriptを使用した個別指導コースを受講する場合は、アニメーションの詳細をより適切に管理し、ゲームの作成などにインタラクティブ性を持たせることができます。経験を積むことを続けると、すぐにすべてのトリックを学び、この分野でさらに前進します。